Transformative Communication
Adventures in the art of experiential storytelling.

I'm Sean.
I'm a holistic designer with a focused on human-centered design. With a technical background in industrial design, I prioritize research, collaboration, and development to understand design contexts. Well defined problems lead to higher quality solutions. I believe in iterative, collaborative design as an exploratory journey. Maybe we'll take this trip together. Until then, here's a bit of my travelogue so far.

UI/front-end dev/graphic design
The university library’s web presence needed to join the 21st Century. This involved a content overhaul, redefining user needs, and total visual makeover for UMKC University Libraries. My contributions involved design initiative briefs, discovery artifacts, sketches, wireframes, UX flows, low and high fidelity prototypes, heuristic evaluations, and competitive analysis. The site was developed in .NET with the Bootstrap framework with a focus on mobile optimization, accessibility features, and a custom CMS.

Design System, User Experience
This project's objective was to develop a user-friendly wayfinding system for a multi-storied university library. Chat logs and circulation desk records showed routine questions related to library amenity locations. Existing maps were simply enlarged architectural plans; cumbersome to the layperson. Existing signage was installed in awkward locations. Research informed design enhancements and a new approach to interior map displays. Project outcomes resulted in a color-coded floor signage system, improved wayfinding, and simplified isometric map layouts.

Print graphic/front-end dev
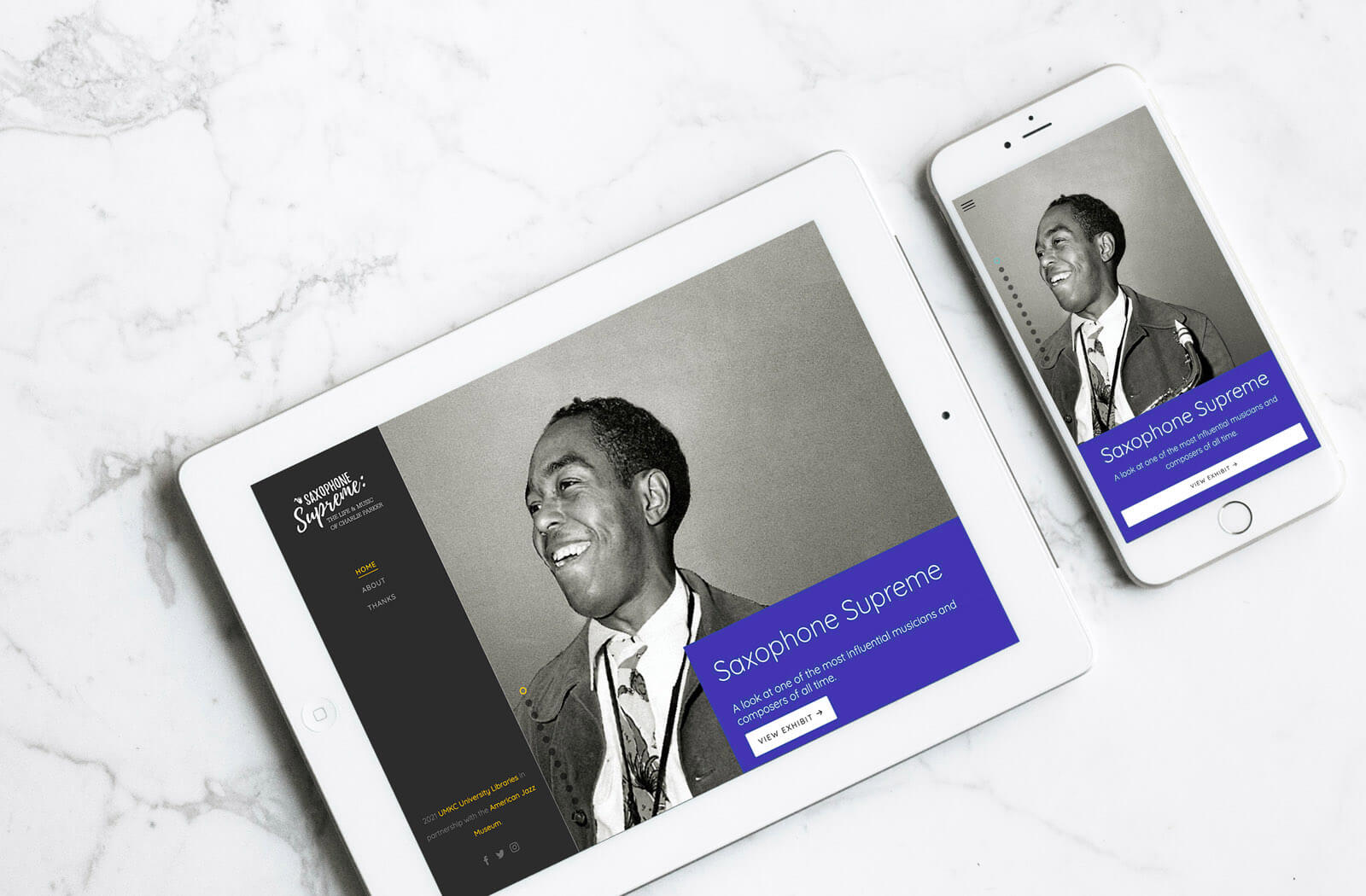
Jazz master & saxophonist Charlie Parker's centennial was celebrated in the Fall of 2020 by The American Jazz Museum. I was brought on board to design and develop both the physical and digital exhibits. The visual design and brand artifacts of the physical and digital exhibits was a result of my close collaboration with the content curation team lead by renowned jazz historian and curator Chuck Haddix. Archival print material was scanned in a high resolution format and presented in engaging, interactive formats. For an immersive experience, rare audio interviews and musical tracks were incorporated into both exhibits.

UI, front-end dev, graphic design
As part of a growing trend in higher education to provide low-cost educational material, the University of Missouri-Kansas City needed a digital access point for this newly developed set of academic resources and information. Using Wordpress, I developed this site in collaboration with university administrators, students, and instructors.

UI, front-end dev, graphic design
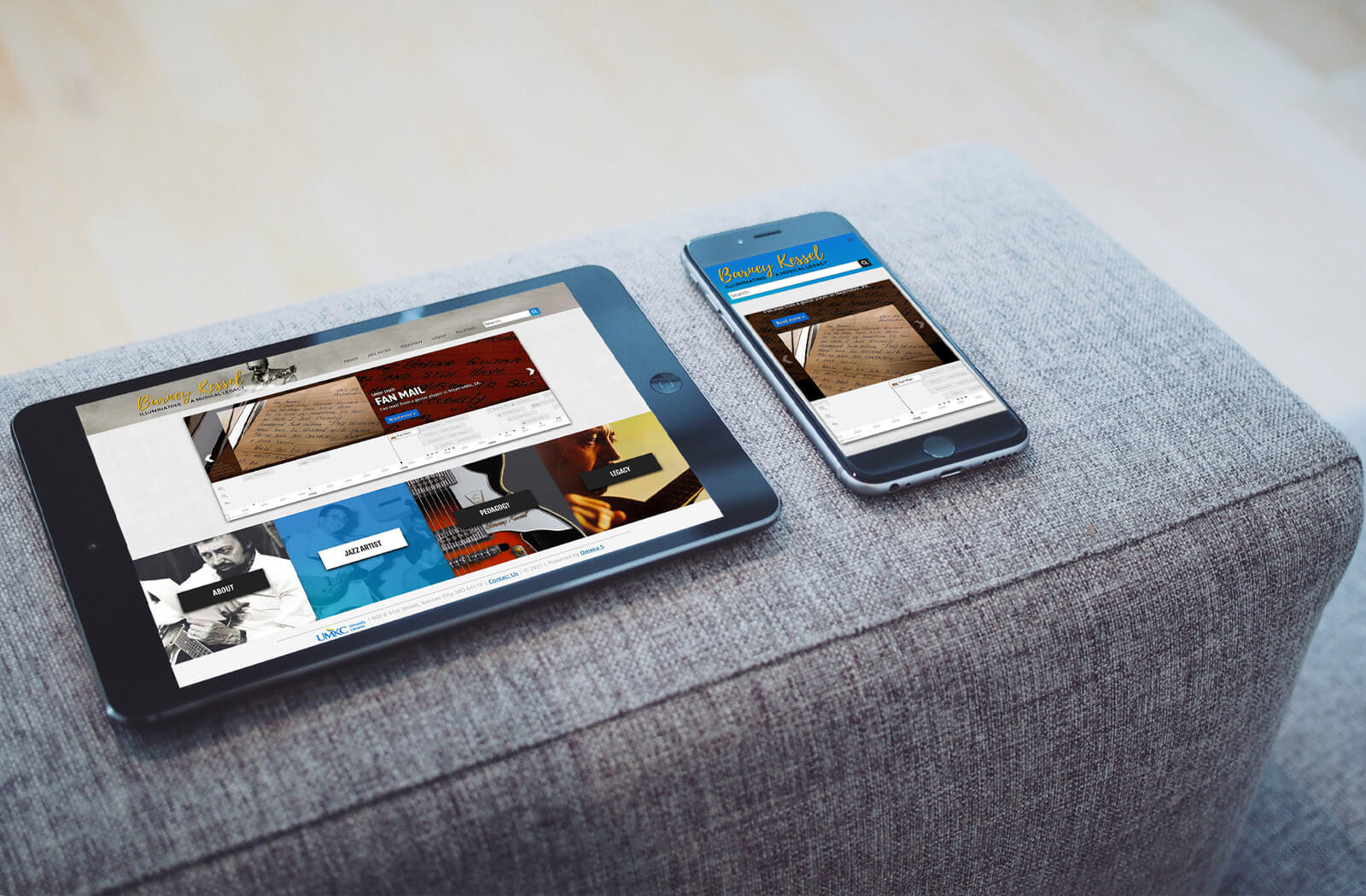
There was a need to develop and sustainably host digital exhibits built by students as part of their coursework. The result was a digital exhibit built on the Omeka S platform. The Barney Kessel collection is part of an Advanced Research and Bibliography course. I worked closely with graduate students to develop an interface to expand their digital humanities expertise through training and support for Omeka S and Timeline.JS.

UI, front-end dev, graphic design
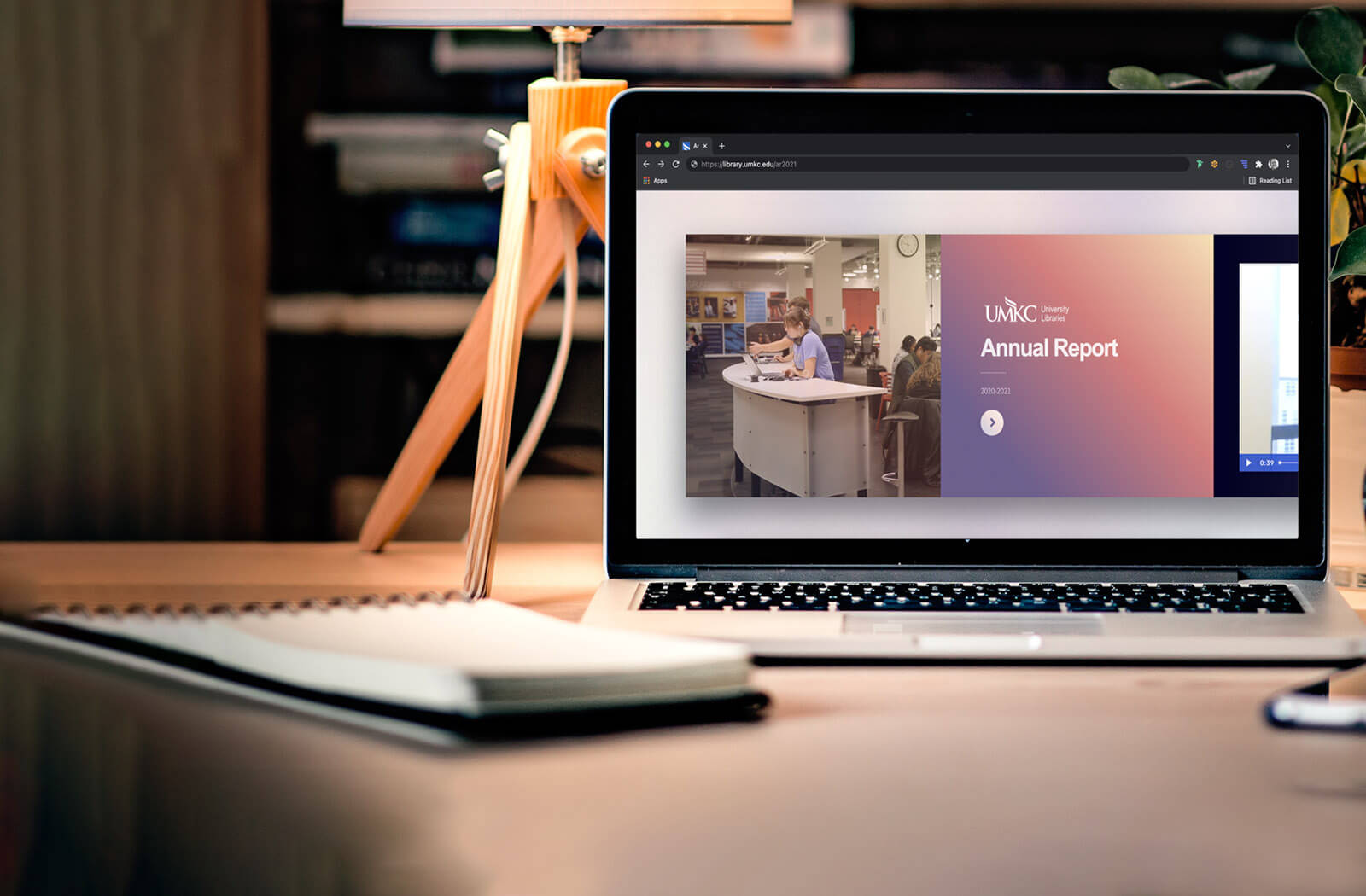
In an effort to move away from print while creating an more engaging experience for the University Libraries' annual report, I collaborated with a team of content curators to design a digial experience for the year's data. As an evolution of the physical left-to-right reading experience of the print report, this layout incorporates a horizontal scroll experience on desktop. Winner of the 2023 ALA PR Xchange Awards

UI/Admin Interface
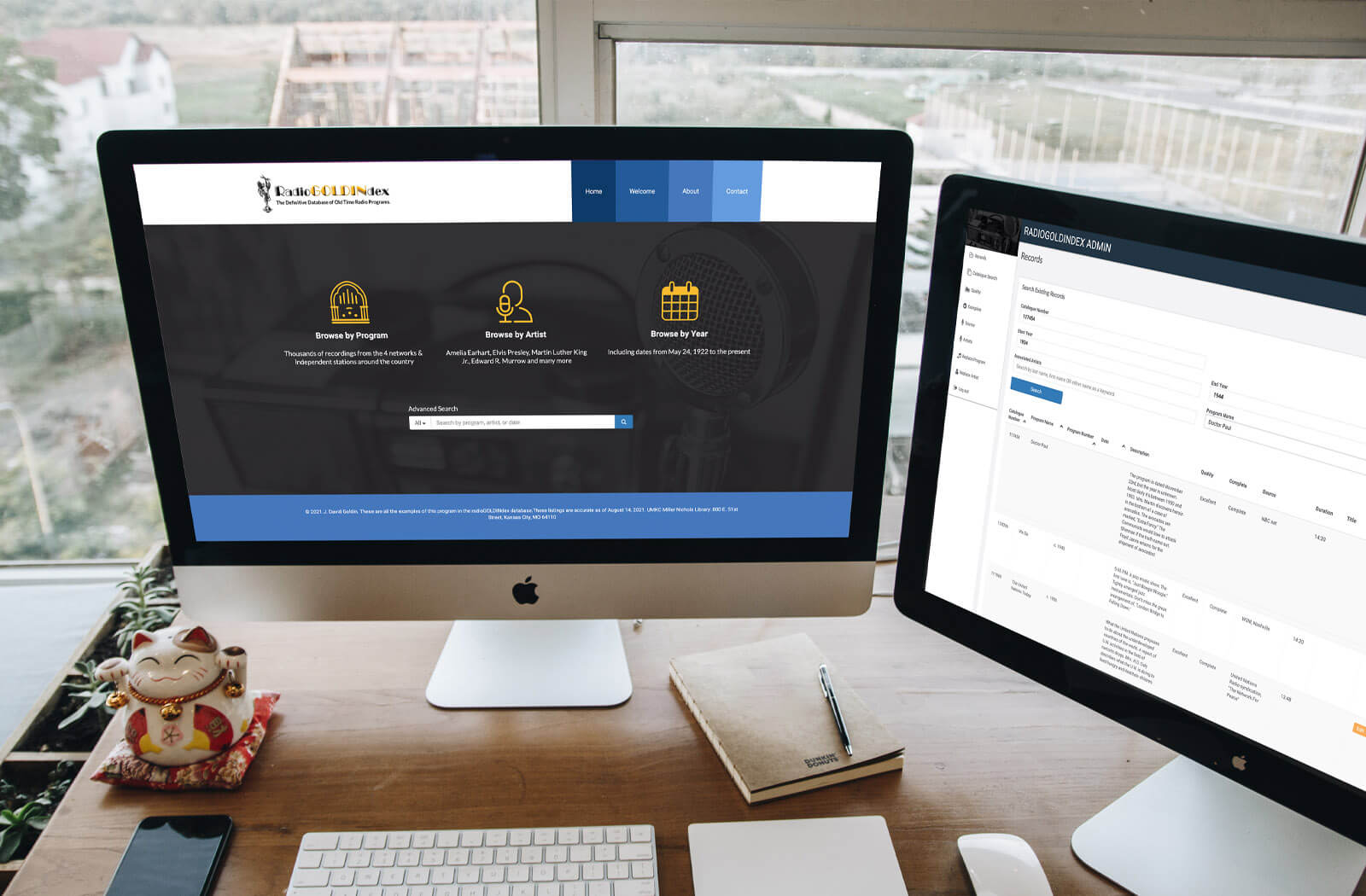
A collection of over 10,000 radio broadcast discs were cataloged as part of a Mellon Grant. I developed an administrator interface that would allow for improved management of the collection that held true to the original objective to make the database accessible and provide consistency for discovering the collection.